Everyone would have known the use of notice board around our daily life. Even it plays a vital role in public places like bus stops, railway station and hospitals. But with a great shift in technology we could revolutionize this kind of notice board by taking it wireless. So that’s what this Wireless notice board Arduino project is all about.
EXISTING SYSTEM:
In the present scenario to display any message on the notice board we type the message in PC and load into pen drive and we dump the information on to the notice board.
But this a time taking and even much complicated process .
If the person is not available then it is more difficult to display the message .so if we interface it with GSM it becomes easy. Even whenever the authorized person is out of station he could convey the information just by sending the message.
COMPONENTS REQUIRED:
- Arduino
- LCD(16*2)
- GSM Module SIM800
- Power supply
- Connecting wires
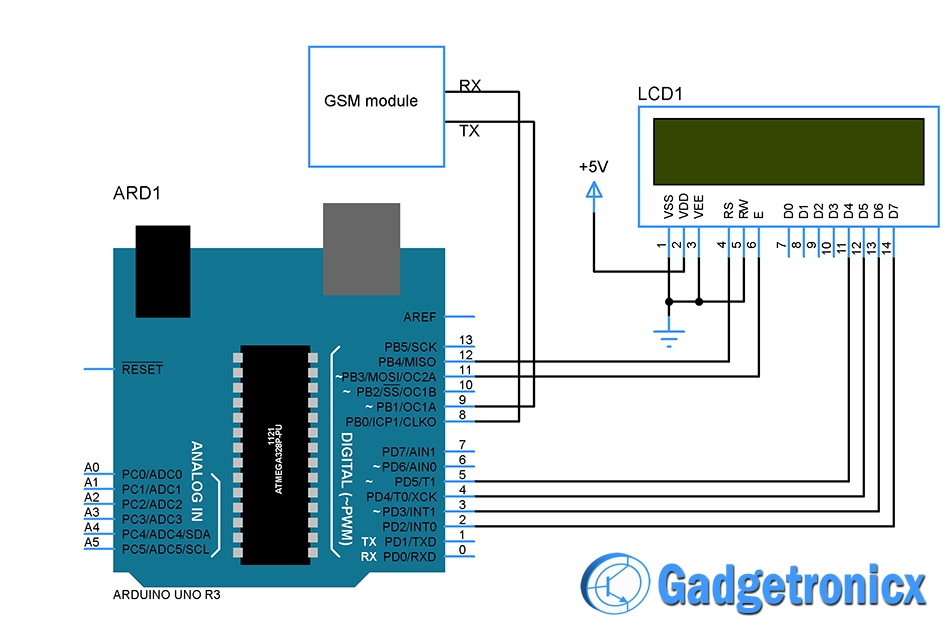
SCHEMATIC DIAGRAM OF WIRELESS NOTICE BOARD:
HOW IT WORKS:
- For this wireless notice board project 16×2 LCD acts as display device
- GSM module acts as a communicating medium
- Normal text message from our mobile will reach the GSM module through the carrier
- Once the message is reached GSM module will send it to the Arduino board through UART communication that is RX and TX
- The code where written in such a way once the message reached it will display it in the LCD.
- GSM technology offers user the facility to send message from anywhere in the world and still it will be display in the notice board
- For the purpose of prototyping have children I have chosen this small LCD module. However you can use any display module compatible with Arduino
CODE:
#include <LiquidCrystal.h>
#include <SoftwareSerial.h>
LiquidCrystal lcd(12,11,5,4,3,2);
SoftwareSerial SIM900(9,8 );
int inByte=0;
void setup()
{
Serial.begin(19200); // for serial monitor display
SIM900.begin(19200); // for GSM shield start serial programming
lcd.begin(16, 2);
lcd.print(" ATTENTION");
lcd.setCursor(0, 1);
lcd.print("READ THE MESSAGE");
delay(2000); // give time to manually power ON the GSM Shield andconnect to the network
lcd.clear();
SIM900.print("AT+CMGF=1\r"); // set SMS mode to text
delay(100);
SIM900.print("AT+CNMI=2,2,0,0,0\r"); // Configuration to extract content of the received message.Display it on Arduino Serial Monitor
delay(100);
// Now we simply display any text that the GSM shield sends out on the serial monitor
do
{
while ( !SIM900.available() );
} while ( '"' != SIM900.read() );
do
{
while ( !SIM900.available() );
} while ( '"' != SIM900.read() );
do
{
while ( !SIM900.available() );
} while ( '"' != SIM900.read() );
do
{
while ( !SIM900.available() );
} while ( '"' != SIM900.read() );
do
{
while ( !SIM900.available() );
} while ( '"' != SIM900.read() );
do
{
while ( !SIM900.available() );
} while ( '"' != SIM900.read() );
while ( !SIM900.available() );
inByte = SIM900.read();
while ( !SIM900.available() );
inByte = SIM900.read();
lcd.clear();
while(1)
{
while ( !SIM900.available() );
inByte = SIM900.read();
if ( inByte == '\r' )
break;
else;
Serial.write(inByte);
lcd.write ( inByte );
}
}
void loop()
{
for (int positionCounter = 0; positionCounter < 13; positionCounter++) {
// scroll one position left:
lcd.scrollDisplayLeft();
// wait a bit:
delay(150);
}
}
I have commented in the code much as possible for easier interpretation. Hope i have made it bit easier on understanding.
APPLICATION:
- Railway stations
- Advertisement in shopping malls
- Educational institute
- Organizations
- Managing traffic in metropolitan cities and other public utility places.
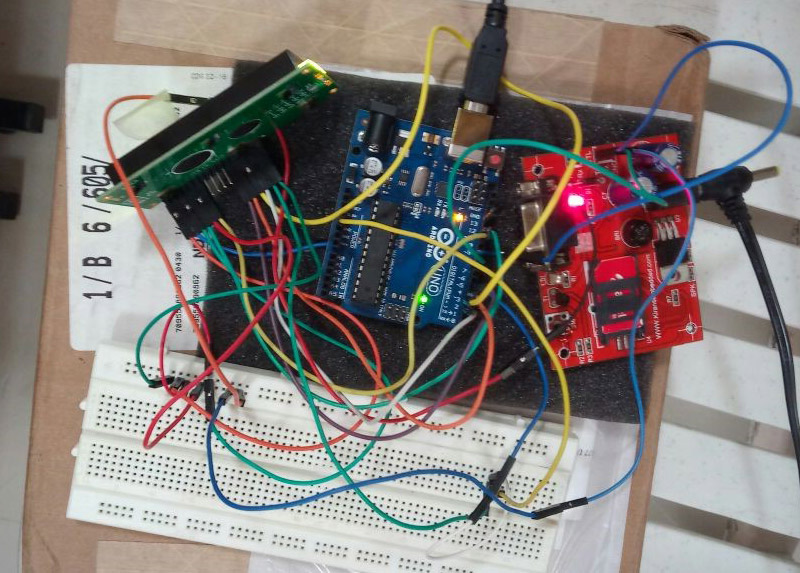
WIRELESS NOTICE BOARD IN ACTION:

WORKING VIDEO:
MAKERS:
- MADHURI REDDY
- PRIYANKA
- UDAYA SREE
- JAI CHENDER












can i can connect dot matrix led display instead of lcd
You can check out this tutorial to do that https://howtomechatronics.com/tutorials/arduino/8×8-led-matrix-max7219-tutorial-scrolling-text-android-control-via-bluetooth/
It only displays attention read the message. But not displaying the message send from the phone
Lcd display doesn’t display messagees.in this project we use GSM sim800.i have a doubt in program we use sim900 ,in practical we use sim800.can u tell a remedy for this???
Prasobh,
I don’t think using SIM800 causes this issue. Try using the SIM800 Arduino library -> https://github.com/cristiansteib/Sim800l
hey guys i’m having problem with the code the lcd displays number instat of text …help me out
I have done all connection of circuit and also upload above code but my gsm 900 module not displaying message on lcd so please help me
Check your connections twice for any loose connections.
This is a very interesting project. Can you kindly advise on how i can include a passkey in the text massage to improve on security. I was thinking something like giving each and every text massage a prefix (e.g 001*………..#) such that the gsm will drop all the text without the prefix. However, if the prefix is correct the microcontroller will only display the potion of the massage in between the * and # thereby securing the system.
Hi Max,
That’s a cool idea for an upgrade for this project will consider adding to this project as well. To do this you need to analyze the string from GSM to your Arduino, Then check for the first character and see if it matches your predefined character in your case “*”. Then check for the length of string, knowing this you will be able to browse to the final character in your string check if it is “#”. Then you can display the characters only between them to the display